¿Cómo personalizar Formularios de una lista de SharePoint con PowerApps?
¿Qué es PowerApps?
Power Apps es un nuevo servicio incluido dentro de Office 365 que permite que cualquier usuario con conocimientos de Office pueda crear aplicaciones de negocio sin conocimientos de programación.
El objetivo de las PowerApps es dotar de autonomía a los empleados de las empresas a la hora de crear aplicaciones de procesos de negocio. Éstas aplicaciones se pueden ejecutar tanto en el navegador como en dispositivos móviles.
Para más información sobre Power Apps hacer clic aquí.
¿Personalizar un formulario de lista de SharePoint?
Mediante PowerApps, se puede personalizar un formulario de una lista de SharePoint. Para ello vamos a ver un ejemplo.
Lo primero que se va a realizar es crear una lista llamada Clientes. Esta lista tendrá las siguientes columnas:
- Nombre: Columna de tipo texto.
- Dirección: Columna de varias líneas de texto.
- Teléfono: Columna de tipo texto
- CIF: Columna de tipo texto
- Logo: Columna de tipo Imagen
A continuación, desde la lista hacer clic en PowerApps en el menú superior.
Y elegir la opción Personalizar formularios.
¿Modificar el orden de los campos del formulario?
Para modificar el orden de los campos del formulario hay que seleccionar SharePointForm1 en la vista de árbol y a continuación hacer clic en Editar Campos en la parte de la derecha de la ventana. La siguiente captura muestra estos dos puntos.
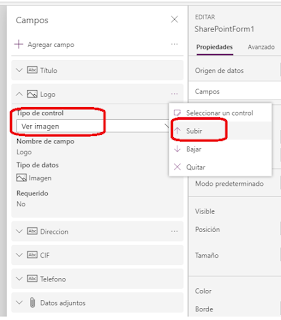
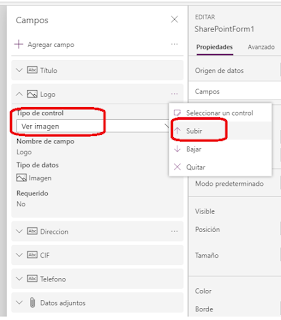
Al hacer clic en Editar Campos, aparece el menú contextual de los Campos, desde donde se puede seleccionar uno a uno y subir y bajar el orden del campo. En el ejemplo, subiremos la Imagen del logo a la parte superior.

Además, se permite que en el formulario pueda verse la imagen y no el texto de la url seleccionando Tipo de control: Ver imagen.
Otra cosa que vamos a hacer en este mismo bloque de campos es eliminar los datos adjuntos. Al igual que se hace para subir y bajar un campo, tenemos la opción Quitar.

Otra cosa que vamos a hacer en este mismo bloque de campos es eliminar los datos adjuntos. Al igual que se hace para subir y bajar un campo, tenemos la opción Quitar.











No hay comentarios:
Publicar un comentario